Have You Ever Been Page Experienced?
Google is rolling out its Page Experience update, revamping how it ranks search results
Google recently announced that, in 2021, it will be reworking how search results get ranked. The new approach will rely more on how users interact with web pages. Once launched, based on how your site performs against Google’s Core Web Vitals, you may see your rank rise...or fall.
This leads to our key question, a la Jimi Hendrix: Have you ever been Page Experienced?

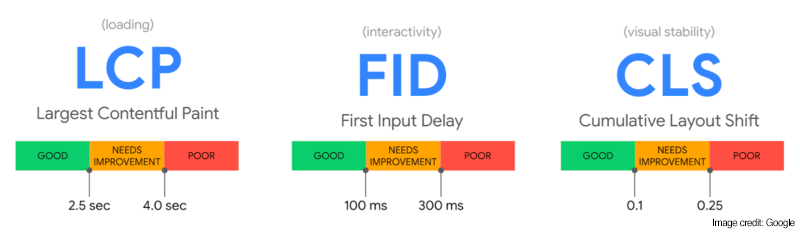
First, let’s examine Google’s Core Web Vitals. These are a specific set of metrics used by Google to measure the “experience” of a user interacting with a page. They consist of:
—Largest Contentful Paint (“LCP”): This measures how long it takes to load (or display) what Google perceives to be the main content of the page. Anything below 2.5 seconds is considered “Good”.
—First Input Delay (“FID”): This measures how long it takes the website to begin loading (or displaying) content elements or inputs, based on the user’s interactivity with the page. This includes things like buttons, search fields, etc. Anything below 100 milliseconds is considered “Good”.
—Cumulative Layout Shift (“CLS”): This measures the number of times there’s unexpected content layout shifts on the page. For example, sections of text move around on the page as elements of the page load (inputs, ads, etc). Anything below a score of .1 is considered “Good”.

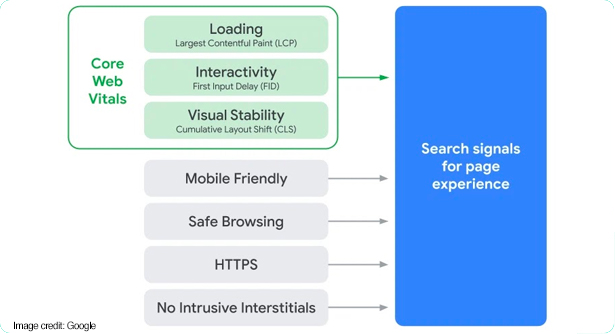
Next, let’s explore whether Google will use other metrics in its Page Experience update. To that, the wind will cry, “Yes”. (We’re sticking with the Jimi Hendrix theme, here: keep up!) Beyond the Core Web Vitials, Google will look at the following:
—Mobile-Friendly: Is your web page easy to use on mobile devices? Learn more here.
—Safe browsing: Does your web page contain malicious malware or deceptive content? Or, does it have any security issues?
—HTTPS: Has your web page secured with Hypertext Transfer Protocol Secure (HTTPS)? Learn more here, and check to see if your site's connection is secure.
—No intrusive interstitials: Is your web page’s content easily accessible for the user? Learn more here.
As website content becomes increasingly non-static, evolving, responsive (to events and happenings), and trend-driven, attracting traffic becomes more dependent on search rankings. With Page Experience soon to be factored into the mix, it’s critical that your site beat the competition to rank higher on Google SERPs (Search Engine Results Pages).
It’s important to note that optimizing website performance can be a significant undertaking, and just like other initiatives, e.g., website accessibility compliance and SEO content, one must determine the desired balance between optimization, design, brand experience, and budget. Any improvement in Page Experience will have some SEO value, but you’ll want to strike a chord with the right balance of these three dimensions to maximize results. We recommend taking an interactive approach. And, if you'd like to learn more about our Page Experience Optimization (PEO) offering, please contact our team.
As 2021 comes into view, one way that you can be prepared is to monitor Core Web Vitals with tools like the Core Web Vitals report, PageSpeed Insights, and Lighthouse. Until (and beyond) 2021, we’ll be all along the watchtower, monitoring and keeping our clients informed. But, if you’d like to learn more, here are a few sites to check out:
—Evaluating page experience for a better web
—The Google Page Experience Update: User experience to become a Google ranking factor
—Learn about the three Core Web Vitals: LCP, FID & CLS







