All Along the Google Watchtower
Google is currently rolling out its Page Experience update, impacting how your site will rank in search results
One year ago in May, Google announced that it would be reworking how search results get ranked. For any here among us who felt it was a joke, take note that this planned initiative is now underway.
Please also rest assured that our team is monitoring this rollout from our purview on the “Google Watchtower,” and we’ve prepared this companion post to Have You Ever Been Page Experienced to ensure that lower search rankings is not your firm’s fate.
(And, yes, there will be more Jimi Hendrix puns. Go here to identify them all!)
The basis of this initiative factors in the concept of “Page Experience” as a lever that impacts search rankings. Put simply, pages that offer visitors a ‘better’ experience will enjoy better rankings. The foundation for how Google differentiates between degrees of good, better, and best is comprised of Google’s Core Web Vitals, as well as other factors.
Let’s examine the Core Web Vitals first; unless you prefer to wait outside in the cold distance.

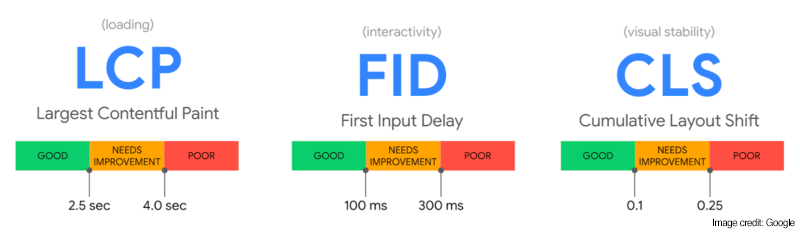
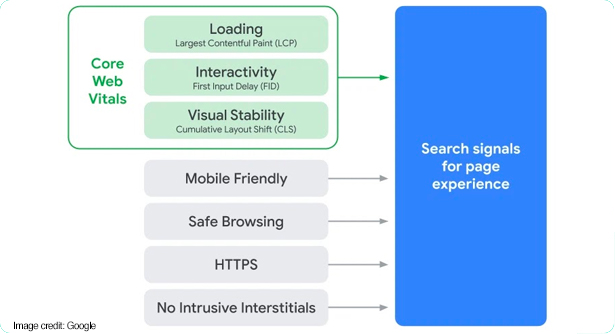
Google’s Core Web Vitals are a specific set of metrics used by Google to measure the “experience” of a user interacting with a page. They consist of:
—Largest Contentful Paint (“LCP”): This measures how long it takes to load (or display) what Google perceives to be the main content of the page. Anything below 2.5 seconds is considered “Good”.
—First Input Delay (“FID”): This measures how long it takes the website to begin loading (or displaying) content elements or inputs, based on the user’s interactivity with the page. This includes things like buttons, search fields, etc. Anything below 100 milliseconds is considered “Good”.
—Cumulative Layout Shift (“CLS”): This measures the number of times there’s unexpected content layout shifts on the page. For example, sections of text move around on the page as elements of the page load (inputs, ads, etc). Anything below a score of .1 is considered “Good”.

The Core Web Vitals are then evaluated in concert with other factors, including mobile-friendliness, i.e., how easy is your web page to use on mobile devices; browsing safety, i.e., does your web page contain malicious malware or deceptive content? Or, does it have any security issues, i.e., whether your pages are secured with Hypertext Transfer Protocol Secure (HTTPS), and whether or not your web page uses intrusive interstitials.
But wait! There’s another new factor that website administrators must also consider: Google’s Accelerated Mobile Page (AMP) requirements. Whereas previously the case, with the new Page Experience rollout Google will no longer require AMP for the mobile version of the Top Stories section in Google search.
If you’re saying to yourself, “Now there’s too much confusion,” or “There must be some kind of way out of here,” worry not! We’ve got you covered.
What does this mean for my firm’s site?
Google’s new Page Experience signal can and will impact search rankings. The degree to which it affects your firm’s website depends on how your web presence rates against the Core Web Vitals and the other factors, per above.
The bottom line is this: high caliber content will still win. So, provided your publishing department is cranking out killer content, there’s no reason to get excited. But—and this is major “but”—you absolutely cannot ignore Page Experience, and here’s why:
Your competitors are also creating amazing content.
They are also working with the same lexicon and industry jargon as you. For example, let’s consider a full service law firm with a litigation practice. In actuality, the language (and relevant search terminology) for that practice may not be viewed by web crawlers as markedly unique between two firms. Thus, Page Experience could prove the difference.
Where margins are thin, the opportunity to maintain search rankings—or to be leap-frogged by your competitors—could come down to Page Experience. If you want to give your firm an edge—or, importantly, not lose it—Page Experience must be factored into your approach.
What can my firm do right now?
One immediate action item to add to your to-do list is to leverage the Page Experience Report tool in Google Search Console. It provides insights around Core Web Vitals, mobile usability, security issues, and HTTPS.
You can also visit Neil Patel’s Ubersuggest, where you can see how your competitors are doing relative to Search Engine Optimization (SEO).
For RubyApps and RubyLaw clients, we recommend that you connect with our team. We can walk you through Google Search Console or prepare a report on your behalf and make recommendations for how to improve your website’s results relative to Page Experience and search results—as we have with a number of clients.
Please check out our client alert on this topic from September 2020, as it may provide additional context. We will also continue to keep you updated via our ongoing communications, including the RubyRoundup and client alerts, This is fab, my only comment would be to mention that we alerted our clients to this back in Month/Year and have had several optimization conversations (with clients) since.
That’s all for now: the hour’s getting late, hey!
—Google’s New Page Experience Signal: An Object-Oriented Approach to UX Ranking Factors, But Will It Have Teeth?
—AMP won’t be required for Google’s Top Stories section
—Page Experience Report in Google Search Console
—Evaluating page experience for a better web
—The Google Page Experience Update: User experience to become a Google ranking factor
—Learn about the three Core Web Vitals: LCP, FID & CLS








